¿Qué es Code Snippets?
Code Snippets es un plugin sencillo, limpio, muy fácil de usar y a la vez super potente para optimizar WordPress.
¿Qué hace Code Snippets?
Code Snippets elimina la necesidad de añadir fragmentos de códigos en el archivo functions.php del tema usado en la web.
¿Qué son los fragmentos de códigos?
Son pequeños códigos PHP para crear funciones especiales o personalizadas en WordPress. Los fragmentos de código se insertan en el archivo functions.php del tema que está usando WordPress, pero aquí entra el potencial de Code Snippets.
Con Code Snippets no hace falta introducir ningún fragmento de código en el archivo functions.php, simplemente se incorpora a la librería de códigos, se guarda y activa para habilitar esa función especial.
¿Por qué usar Code Snippets?
Se puede pensar, si se inserta el código en el archivo functions.php y funciona, ¿por qué usar Code Snippets? Te doy 3 razones de peso.
- Hay fragmentos de código super sencillos que pueden realizar la función de un plugin, con esto se evita la sobre carga de plugins en WordPress para realizar una función que se puede solucionar fácilmente.
- Cuando se actualiza un tema, el archivo functions.php también se actualiza y todos los fragmentos de código se pierden, mientras si se insertan en el plugin Code Snippets, todos los fragmentos de código permanecen intactos.
- Otra razón para usar Code Snippets es, si se inserta un código con algún error, code snippets detectará ese error y no activará el fragmento de código, indicará el error y la línea donde se encuentra.
¿Cómo usar Code Snippets?
Code Snippets se puede instalar desde el repositorio de plugins de WordPress. ¡Encuéntralo aquí!
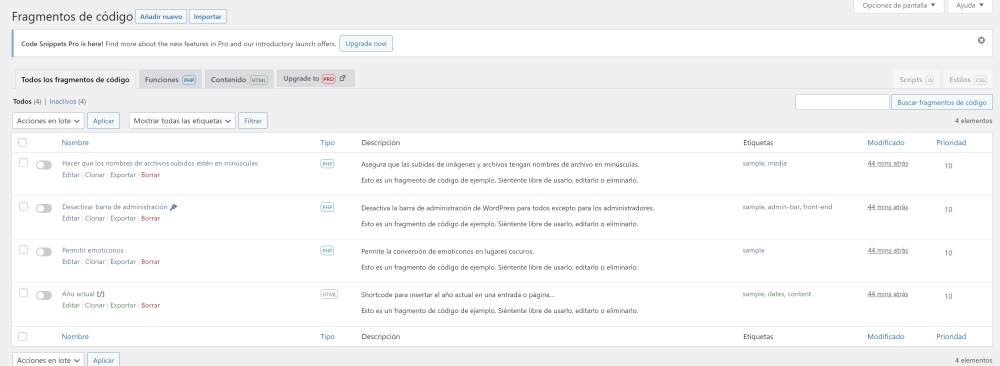
Una vez instalado y activo, se crea un nuevo apartado dentro de la columna de WordPress “Fragmentos de Códigos”.
Entrando en el apartado Todos los Fragmentos de Códigos, se encuentran algunos ejemplos de códigos.
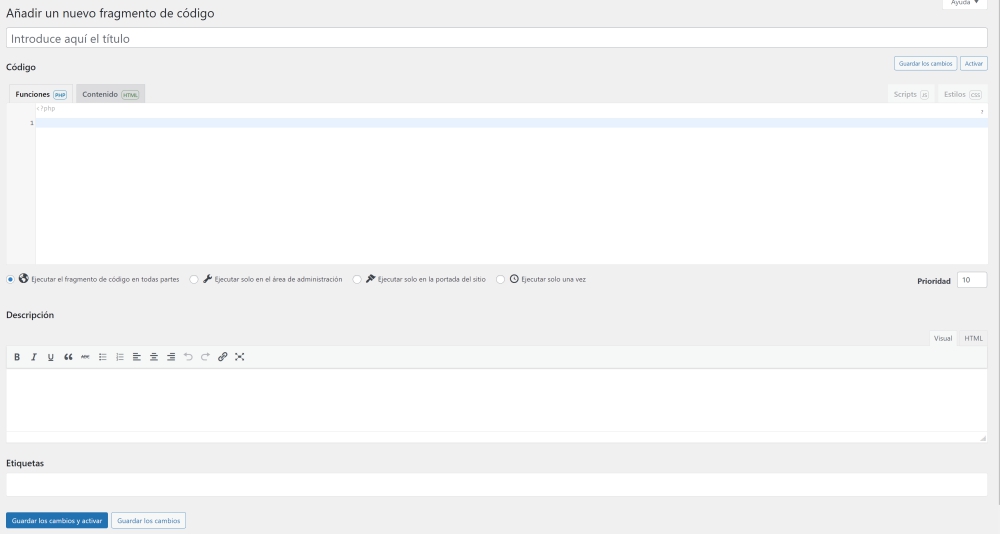
Se puede añadir un nuevo fragmento de código desde Añadir Nuevo.
Se introduce el Título para poder identificarlo rápidamente.
En la parte de código se inserta el fragmento de código, se puede escribir una descripción con las funciones que hace el fragmento de código o indicar donde hay que realizar una modificación dentro del código para cambiar algunas opciones de la función del propio código.
Se puede indicar donde se desea que se ejecute el fragmento de código, en todas partes, en el área de administración, en la portada o que solo se ejecute una sola vez.
Una vez realizado todos los ajustes, se puede guardar y activar directamente o si se prefiere solo guardar los cambios para activarlo más tarde.
Code Snippets también tiene su versión premium en la que incluyen más funciones y una librería de fragmentos de códigos, además de incorporar un widget para elementor, el precio no es muy elevado pero la versión gratuita funciona fenomenal.
Ya sabes la utilidad de este maravilloso plugin, ahora a sacarle todo el partido. ¡Al Ataque!
Snippet wordpress
Los snippets de WordPress son fragmentos de código que se utilizan para extender o personalizar la funcionalidad de un sitio web sin necesidad de alterar los archivos del core de WordPress o los de un tema o plugin. Estos fragmentos son sumamente útiles para implementar ajustes específicos, como modificar consultas de la base de datos, añadir campos personalizados o incluso cambiar aspectos del diseño de la página.
A menudo, los snippets son insertados en el archivo functions.php del tema activo en WordPress. Sin embargo, para una gestión más segura y organizada, se recomienda el uso de plugins de snippets, como Code Snippets o crear un plugin específico para estos códigos. De esta manera, los cambios se mantienen incluso si se cambia de tema y se evita el riesgo de errores que puedan deshabilitar el sitio al modificar archivos de temas directamente.
Aquí tienes un ejemplo de un snippet de WordPress que elimina la versión de WordPress del encabezado del sitio por razones de seguridad:
- function wp_remove_version() {
- return »;
- }
- add_filter(‘the_generator’, ‘wp_remove_version’);
Este código se añadiría al archivo functions.php o a través de un plugin de gestión de snippets.
Es importante tener en cuenta que, aunque los snippets de código son herramientas poderosas, también pueden causar problemas en el sitio si no se utilizan correctamente. Por ello, siempre es recomendable hacer una copia de seguridad antes de añadir o modificar cualquier snippet y probar los cambios en un entorno de desarrollo o staging antes de aplicarlos en el sitio en vivo.
Code snippets wordpress
Los code snippets en WordPress son fragmentos de código que permiten a los usuarios añadir o modificar funcionalidades de sus sitios web sin necesidad de crear un plugin completo o editar directamente los archivos del tema. Estos pequeños bloques de código pueden ser extremadamente útiles para personalizar y optimizar un sitio de WordPress, desde cambios simples en el diseño hasta la adición de características complejas.
Por ejemplo, un snippet puede ser utilizado para añadir un campo de seguimiento de Google Analytics, modificar el pie de página, cambiar el número de publicaciones que se muestran en la página principal o incluso crear tipos de publicaciones personalizadas. Los usuarios pueden agregar estos snippets directamente en el archivo functions.php de su tema, aunque esto no es recomendable porque los cambios se pueden perder al actualizar el tema. Una alternativa más segura es utilizar un plugin específico para la gestión de snippets, como «Code Snippets», que proporciona una interfaz para añadir y gestionar estos fragmentos de código con facilidad.
Para aquellos que están menos familiarizados con el código, existen snippets preconstruidos disponibles en línea que pueden ser copiados y pegados según sea necesario. Sin embargo, se debe tener cuidado al usar snippets de fuentes desconocidas, ya que podrían introducir vulnerabilidades de seguridad o causar conflictos con otros plugins o temas. Siempre es recomendable comprender al menos los fundamentos del código que se está implementando y probar cualquier snippet en un entorno de desarrollo antes de aplicarlo en un sitio en vivo.
Además, la comunidad de WordPress es muy activa y ofrece una gran cantidad de recursos donde los desarrolladores comparten sus snippets para resolver problemas comunes. Sitios como WPBeginner, WPMU DEV y el repositorio oficial de WordPress ofrecen una amplia variedad de snippets probados y aprobados por otros desarrolladores, lo que puede ser de gran ayuda, especialmente para aquellos que están dando sus primeros pasos en la personalización de WordPress.
WordPress code snippets
Los «code snippets» o fragmentos de código en WordPress son pequeñas porciones de código que se utilizan para extender o personalizar la funcionalidad de un sitio web sin necesidad de crear un plugin completo o modificar los archivos del tema directamente. Estos fragmentos suelen ser muy útiles para realizar ajustes específicos, como agregar funciones personalizadas, modificar comportamientos existentes o corregir pequeños problemas.
Existen diversas maneras de agregar estos fragmentos de código a un sitio WordPress, siendo las más comunes las siguientes:
- Editor de Temas: Accediendo al editor de temas dentro del panel de administración de WordPress, se pueden insertar los fragmentos directamente en el archivo functions.php del tema activo.
- Plugins específicos: Hay plugins diseñados para gestionar la inserción de fragmentos de código de manera segura, como «Code Snippets» o «Snippet». Estos permiten añadir, activar o desactivar fragmentos sin modificar los archivos del tema.
- Creación de un plugin específico: Para una gestión más profesional y segura, se puede crear un plugin personalizado para alojar todos los fragmentos de código que se quieran agregar al sitio.
Al trabajar con fragmentos de código en WordPress es fundamental tener en cuenta las mejores prácticas para evitar errores y conflictos. Algunas de estas prácticas incluyen:
- Realizar una copia de seguridad del sitio antes de aplicar cambios.
- Utilizar un entorno de pruebas para probar los fragmentos antes de implementarlos en el sitio en vivo.
- Comentar adecuadamente el código para recordar la función de cada fragmento.
- Verificar la compatibilidad del código con la versión actual de WordPress y con los plugins y temas instalados.
Finalmente, es importante recordar que, aunque los «code snippets» son herramientas poderosas, también pueden ser una fuente de vulnerabilidades si no se manejan con cuidado. Por ello, siempre se debe asegurar que el código proviene de fuentes confiables y que se mantiene actualizado en relación con las últimas prácticas de seguridad y desarrollo en WordPress.
Wp code snippets
Los Code Snippets son pequeñas porciones de código que permiten personalizar y extender la funcionalidad de un sitio web WordPress sin la necesidad de crear un plugin completo o modificar los archivos del tema directamente. Estos fragmentos de código pueden ser tan simples como unas pocas líneas para modificar una etiqueta meta, o tan complejos como funciones personalizadas que añaden nuevas características al sitio.
Una de las ventajas principales de utilizar Code Snippets es la facilidad de mantenimiento y organización. En lugar de editar los archivos de funciones del tema (functions.php), que pueden ser sobrescritos con una actualización del tema, se pueden añadir snippets de manera segura a través de plugins especializados para este propósito. Esto también facilita la transferencia de personalizaciones específicas de un sitio a otro.
¿Cómo se añaden Code Snippets a WordPress? Existen varios métodos, pero uno de los más comunes y seguros es a través de plugins diseñados para la gestión de snippets. Algunos de los plugins más populares incluyen:
- Code Snippets: Un plugin sencillo y eficaz que proporciona una interfaz gráfica para administrar snippets.
- Snippet Manager: Otro plugin que permite organizar y activar o desactivar snippets fácilmente.
- Advanced Custom Fields: Aunque es más conocido por sus capacidades para crear campos personalizados, también se puede utilizar para inyectar código en el sitio.
Estos plugins ofrecen una forma segura de aplicar cambios y funcionalidades adicionales sin riesgo de perderlas en futuras actualizaciones.
Es importante mencionar que, aunque los Code Snippets son poderosos y flexibles, deben utilizarse con precaución. Un código mal escrito o inseguro puede conducir a errores en el sitio o incluso a vulnerabilidades de seguridad. Por lo tanto, se recomienda siempre probar los snippets en un entorno de desarrollo antes de aplicarlos en un sitio en producción y, si es posible, consultar con un desarrollador experto.
Code snippets plugin
Los plugins de code snippets son herramientas indispensables para los desarrolladores y editores de contenido que trabajan con plataformas de administración de sitios web, como WordPress. Estos plugins permiten a los usuarios guardar, administrar y reutilizar fragmentos de código de manera eficiente, sin la necesidad de modificar los archivos del tema o del plugin directamente. De esta forma, el mantenimiento del código se simplifica y la posibilidad de errores se reduce sustancialmente.
Uno de los plugins más populares en este ámbito es Code Snippets, una extensión para WordPress que ofrece una interfaz amigable para gestionar fragmentos de código PHP. Este tipo de plugin se destaca por su facilidad de uso, ya que permite agregar, activar, desactivar y eliminar snippets tal como si fueran plugins individuales. Además, su funcionalidad de importación y exportación hace que sea sencillo compartir snippets entre diferentes proyectos o con otros desarrolladores.
Dentro de la funcionalidad clave que ofrecen estos plugins, se encuentran características como el highlighting de sintaxis, que mejora la legibilidad del código, y la capacidad de asignar etiquetas y categorías para organizar los snippets de manera efectiva. Algunos plugins incluso incorporan una opción de ejecución condicional, lo que permite a los usuarios especificar en qué partes del sitio se debe ejecutar el código, aumentando así la flexibilidad y el control sobre la personalización del sitio web.
Es importante mencionar que el uso de plugins de code snippets también contribuye a la seguridad del sitio. Al evitar la edición directa de los archivos del tema, se disminuye el riesgo de romper el sitio debido a errores de sintaxis o conflictos de código. Además, muchos de estos plugins cuentan con sistemas de revisión que advierten al usuario sobre posibles problemas en el código antes de guardarlo, proporcionando una capa adicional de protección.